
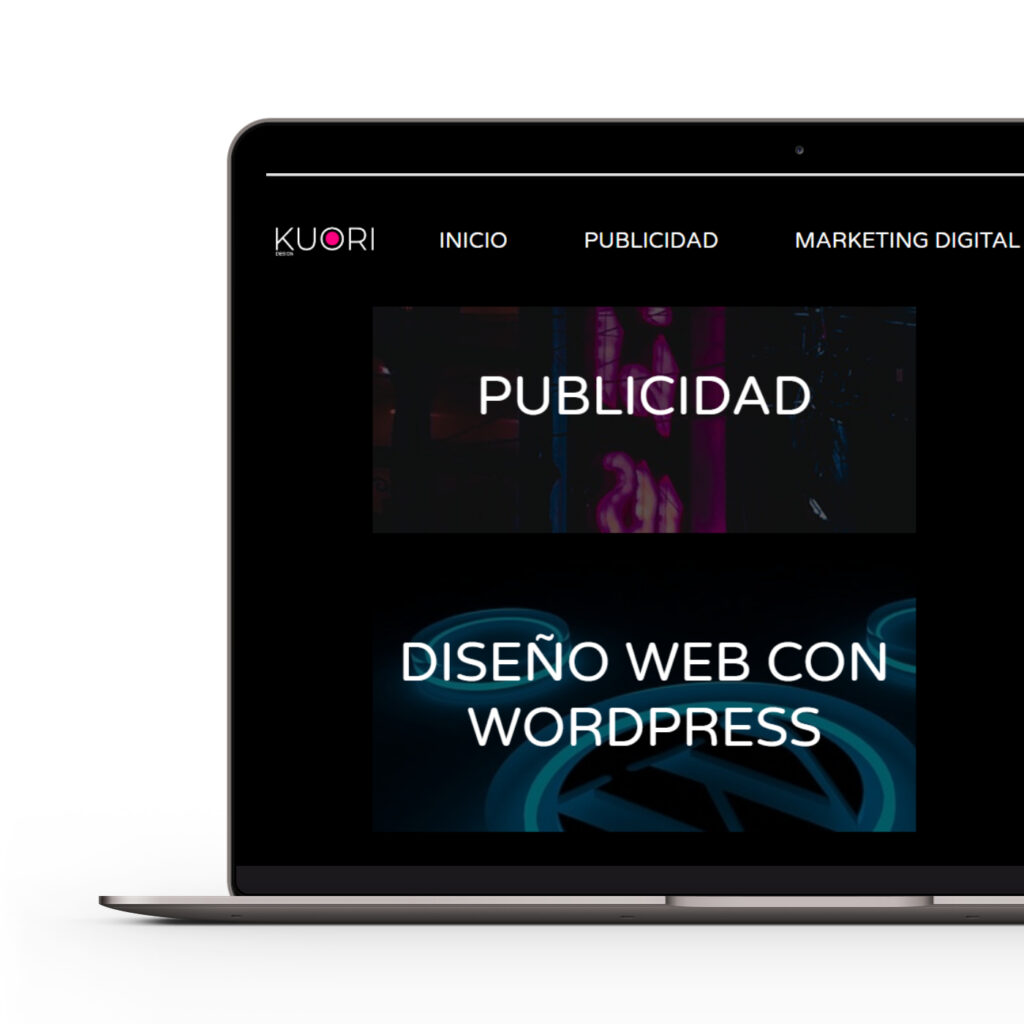
Imagen que corresponde a la página «Publicidad»

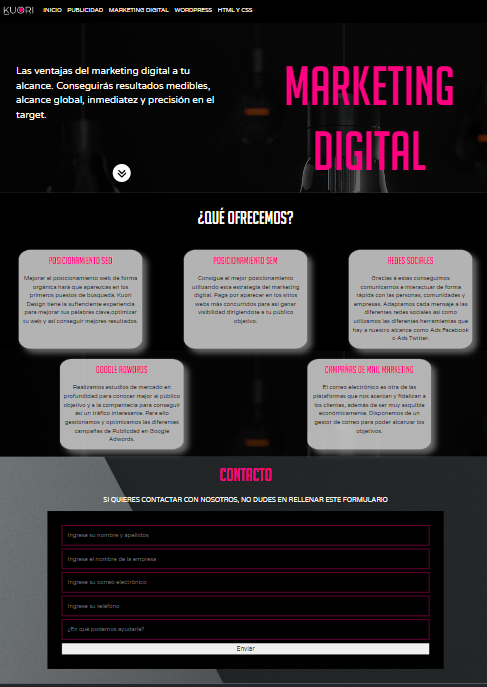
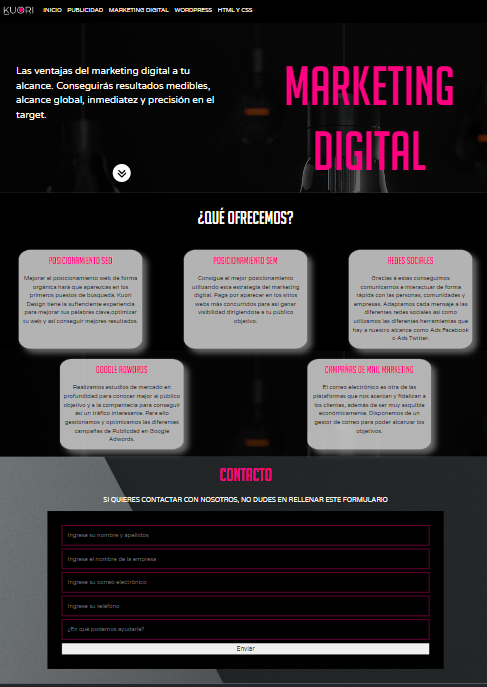
Imagen que corresponde a la página «Marketing Digital»

Kuori Design es una marca que he creado para este proyecto como empresa ficticia que ofrece varios servicios relacionados con lo que he estudiado a lo largo de mi carrera. Sin embargo, me he implicado tanto en realizarla que se ha convertido en un proyecto real de futuro.
Los servicios que ofrecemos son los siguientes:
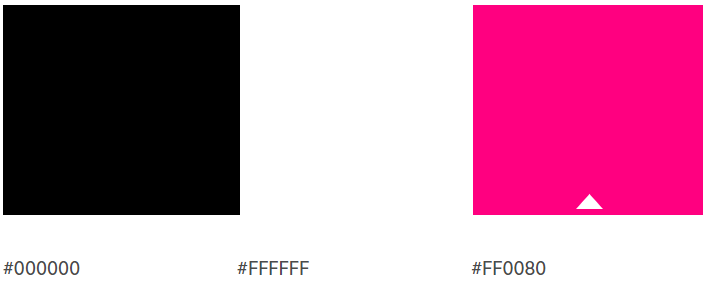
El logotipo se basa en el nombre de la empresa «Kuori Design». Es un logotipo sencillo que muestra a la perfección el carácter innovador y moderno que queremos transmitir debido a la tipografía y a los colores elegidos.
La tipografía utilizada se trata de Montserrat que es sencilla, desenfadada y además es fácilmente legible. Esta tipografía se utiliza solo en el logotipo.
Por otro lado, en cuanto a los colores corporativos se destaca el negro que es utilizado en su totalidad para el fondo de las páginas alternando los títulos y los botones con rosa y blanco.




La web cuenta con una página «Home», donde se habla brevemente sobre la empresa, con qué servicios cuenta y una presentación del equipo que la forma. El menú cuenta con cuatro secciones principales en las que se encuentran los diferentes servicios que ofrecemos: Marketing Digital, creación de páginas web con WordPress, creación de páginas web con HTML y CSS; y por último servicio publicitario.
De esta manera, la página en general es de fácil acceso y cada sección cuenta con una página donde se explica uno a uno más detalladamente los diferentes servicios.
Además, cada página cuenta con un footer que facilita el acceso a nuestras redes sociales y también con un formulario de contacto.

Imagen que corresponde a la página «Publicidad»

Imagen que corresponde a la página «Marketing Digital»
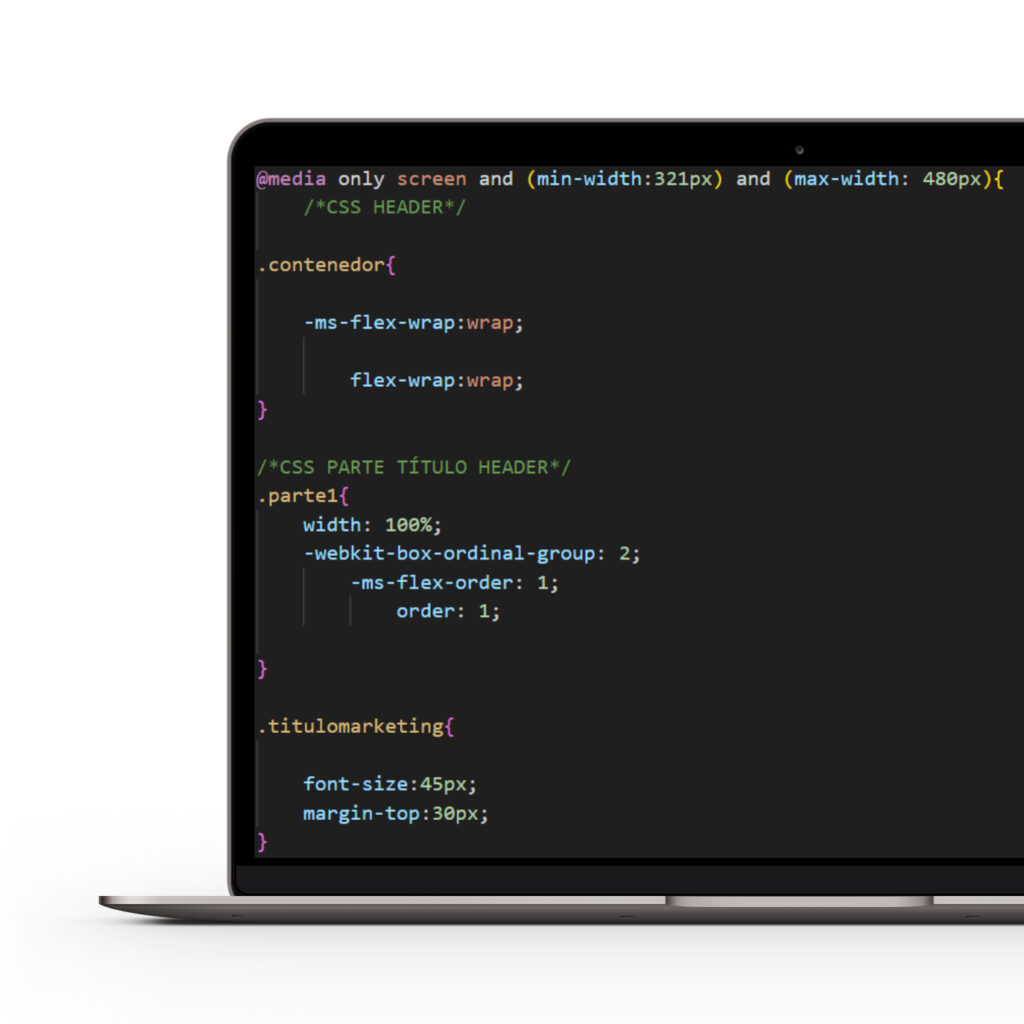
Cada página esta adaptada a los diferentes tamaños de pantalla posibles, de tal manera que, la hace totalmente responsive. Además, el código está optimizado con CSS común y un CSS específico, así mismo todo el código está comentado para que no haya pérdidas a la hora de comprobar el código.
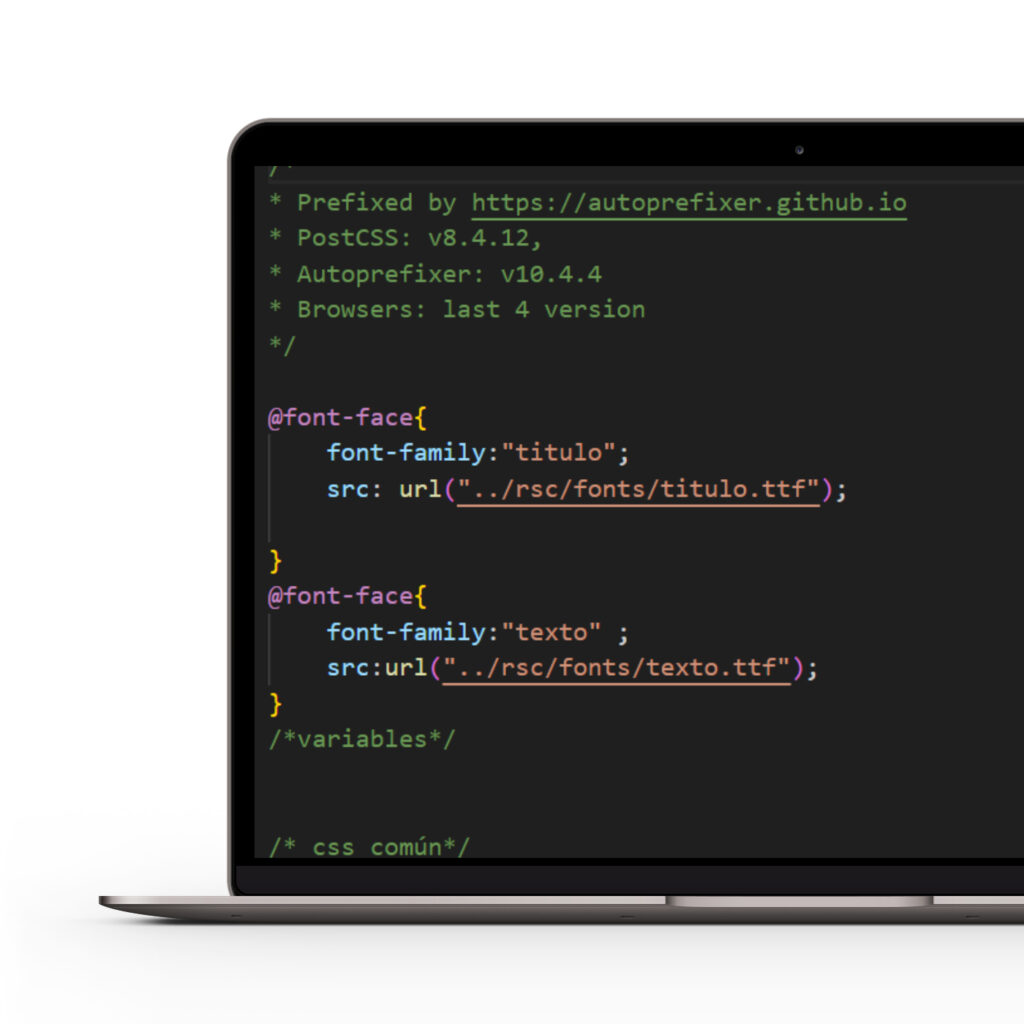
Para adaptarlo a todos los navegadores usé Autoprofixer.

Imagen que corresponde al CSS de la parte responsive

Imagen que corresponde al CSS donde hacemos que el código sea apto para todos los navegadores
Este sitio web utiliza cookies para que usted tenga la mejor experiencia de usuario. Si continúa navegando está dando su consentimiento para la aceptación de las mencionadas cookies y la aceptación de nuestra política de cookies, pinche el enlace para mayor información.plugin cookies
ACEPTAR